Using DevonThink as a work journal
Recently I spent a bit of time looking at Agenda, a note taking app that is aimed at keeping track of calendar events, meeting minutes and project notes. What I realised is that many of the attributes of Agenda can be replicated in DevonThink through the use of templates, smart groups, tags and labels.
I have four main databases set up in DevonThink. The first is my projects database, where all active projects live. The second is a research database that contains all research material. The third database is an administration database where I keep files relating to my teaching and non-research university work. The final database is for archiving old projects. Each project group, in the projects database, is generated by a template and contains a number of sub-groups including a ‘work journal’ group. The work journal consists of meeting minutes, data, phone logs and notes relating to progress on various aspects of the project. Some notes might be reminders about where I am at with a grant proposal or an ethics application.

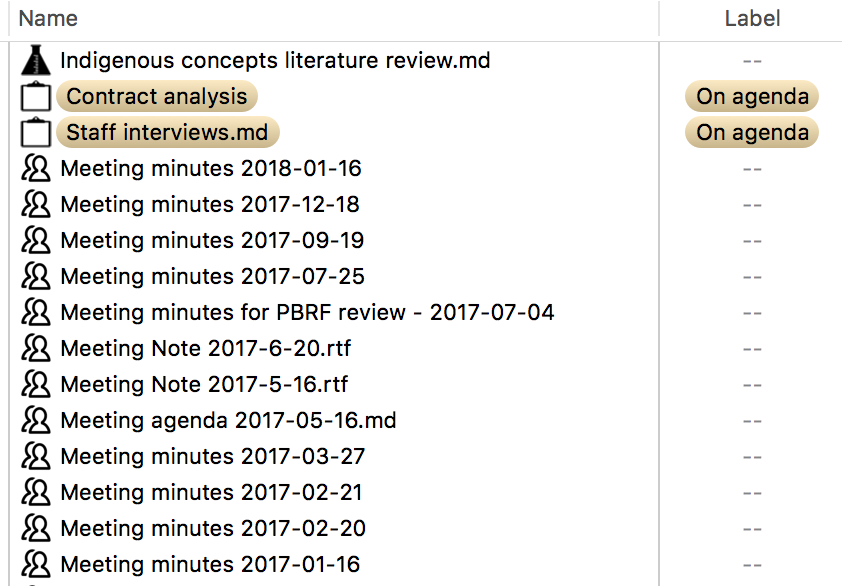
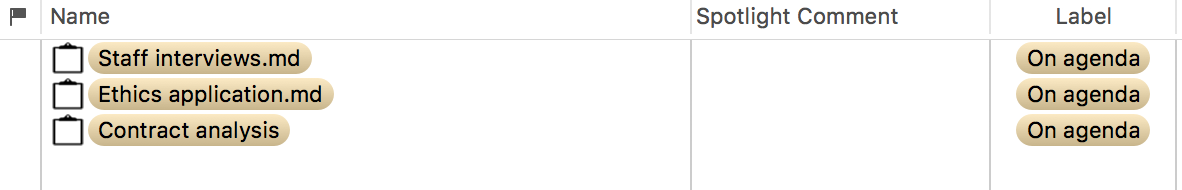
What I liked about Agenda was it surfaced notes, that were active or On Agenda. In order to replicate this I apply a label to active notes called On Agenda. I then have created a smart group, in the root of the project database, that searches for all notes labelled with On Agenda.

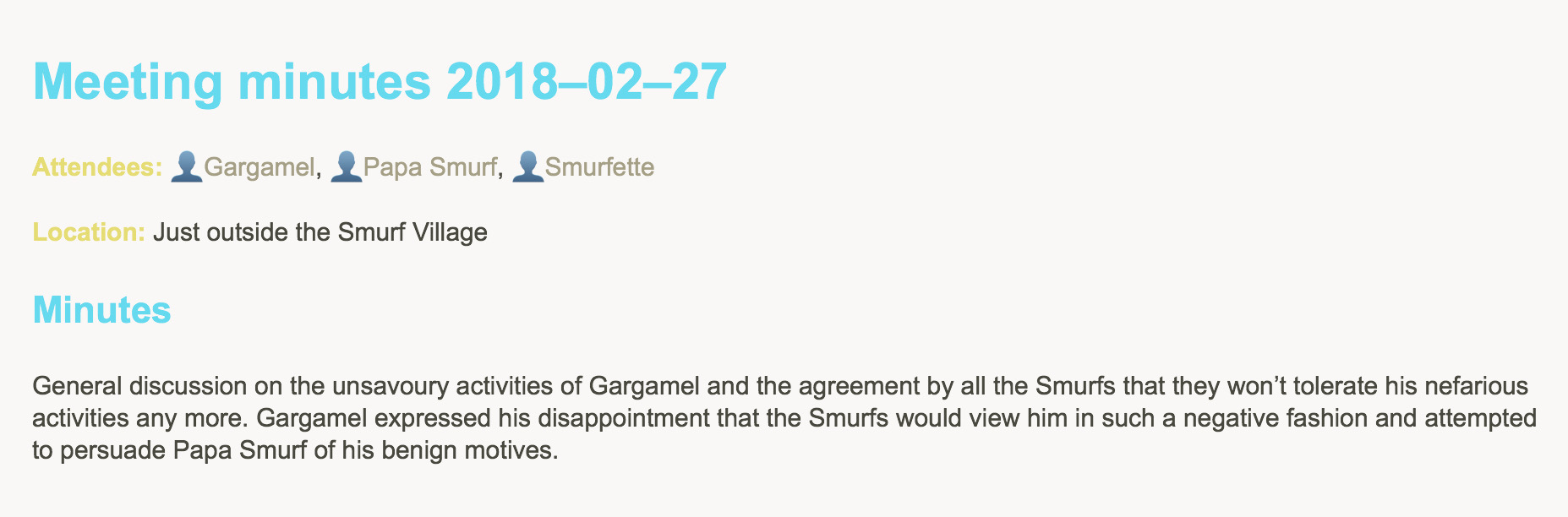
The second element that I wished to have in my work journal was the ability to identify notes or meeting minutes that applied to certain people. While one approach would be to apply a tag to a file I didn’t want to clutter up my tags with names. What I have done is to format peoples names in such a way, in the Markdown, so that they are easily identified and searched. An example of what I am doing is in the screenshot below.

In the screenshot people’s names are displayed in a different colour and are appended with a silhouette. I have achieved this by enclosing people’s names with some HTML code (using text expansion). There are a couple of HTML codes that do not have any equivalent Markdown syntax. These codes include <q> and <u>. By wrapping people’s names in one of these HTML codes, and by adding some CSS to format the HTML code, it is possible to distinguish people’s names in meeting notes clearly. It is important to add the path to the CSS file in the metadata at the top of the markdown file:
CSS: /path/to/css_file.css
The CSS that I have used to format the HTML codes includes the following:
q {
color: #a59f85;
}
q:before {
content: "👤";
}
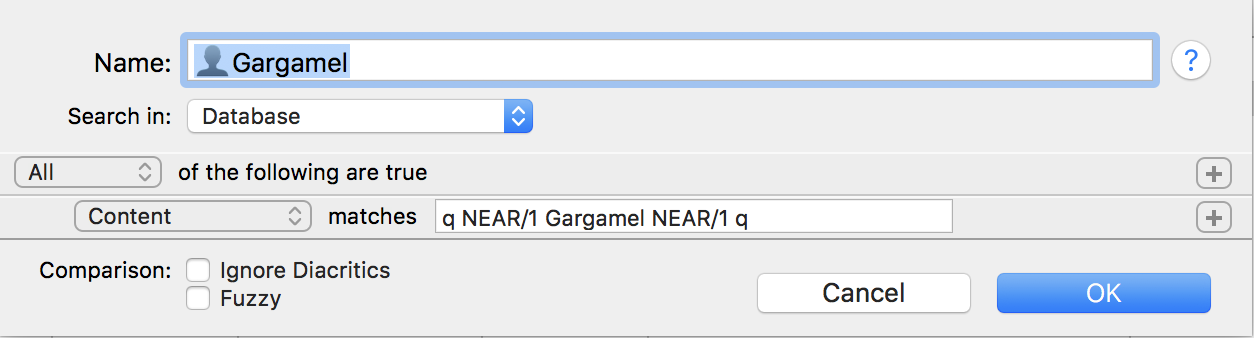
The final trick that I use is a smart group to search for people’s names. DevonThink does not search for non-alphanumerical characters, so to search for a person’s name surrounded by <q> and </q> codes the following will suffice